What is SyntaxMeets? 🚀

SyntaxMeets is a real-time, collaborative coding platform 👬🏼 to group with other members and code. A user can create/join a room 🏠. A Code Editor with 19 language support and 10+ themes, code compiler, Drawing pad 🎨 to design algorithm, Chat Box 💭 to discuss and code.
SyntaxMeets Website 🔗
Github Repository 🔗
Key Features:
- Create/Join the room🏠 with a single click.
- Code Editor with 10+ themes🎨, adjustable font-size, live auto-completion.
- Code compiler with 19 language support⚡ and with user-defined inputs.
- An inbuilt chat box to discuss💬 and code👨💻.
- A multicolor Drawing Canvas🖌️ to draw and analyze the coding algorithm 💡

How we came up with this Idea 🤯💡?
Due to the global pandemic in the previous year, the whole world was forced to shut and people had to remain quarantined, couldn't go to work, colleges, etc in the traditional offline manner so, the whole world moved to online Platforms💻 to work, collaborate and to do studies📚.
The global pandemic took us by surprise which enforced us to stay within the four walls, due to which the entire world relocated itself to completely virtual online platforms. Coding together for gigantic coding events like ICPC🚀 became daunting. That's when we became conscious of creating a polyvalent platform that consists of an application, where the coding teams💪 can come together and code on the same editor👨💻 simultaneously.

Architecture of SyntaxMeets📂:

Wrapping of the introduction, let us dive into the coding segment. So the overall application is divided into two subdirectories: backend(server)⚙️ and the frontend(client)🚀.
Let us discuss the frontend first. There are many frontend libraries like Angular, Vue, but the one which caught our eyes was React.js. It is beautiful💜. Its Component-Based-Architecture helps to code in a lot efficient and sustainable way. Another reason to choose React.js over others was there are great npm libraries' which support React.js💥. Last but not least, the vast React community🧑🤝🧑 support is always cherry on the cake!
Diving deep, our first priority was to add a code editor so that users can code and compile it👨💻. To achieve this, we used react-ace. Told you, React.js is incredible💜. Another challenge was to add a canvas🎨 to draw algorithms and think of different approaches to solving the problem; react-canvas-draw helped us overcome that.

Primary Goal: To make things collaborative 🤝.

To achieve communication between two clients we came across a Javascript Library known as Socket.IO🔥.
Socket.IO enables real-time, bidirectional🔁, and event-based communication. It works on every platform, browser, or device📱, focusing equally on reliability and speed🚀.
Socket.IO primarily uses the WebSocket protocol, and it comes with many additional features like broadcasting, auto-reconnection, disconnection detection, etc🔥.
So to use socket.io, we need a server👨💻 to handle all our socket events. And here backend comes into the picture. Now for the backend, we are using Express.js.
Reason: as mentioned on the official documentation
Express is a minimal and flexible Node.js web application framework that provides a robust set of features for web and mobile applications.
Express comes in handy when we need routing or we are working with fast and straightforward APIs. Express handles sockets like a boss 🔥🚀

Ah Enough. Lets Codeeeeeeeeeee !!!!!

Let us connect 🤝 our client 🙋♂️ and server 🙋
//frontend
const socket = io.connect🤝('http://localhost:4000/');
//connecting to server🔥👆
//backend
const io = require("socket.io🚀")(server👨💻)
// initialize a new instance of socket.io 👆
io.on("connection🤝", (socket🏃) => {
//events are handled here 🚀🚀
}
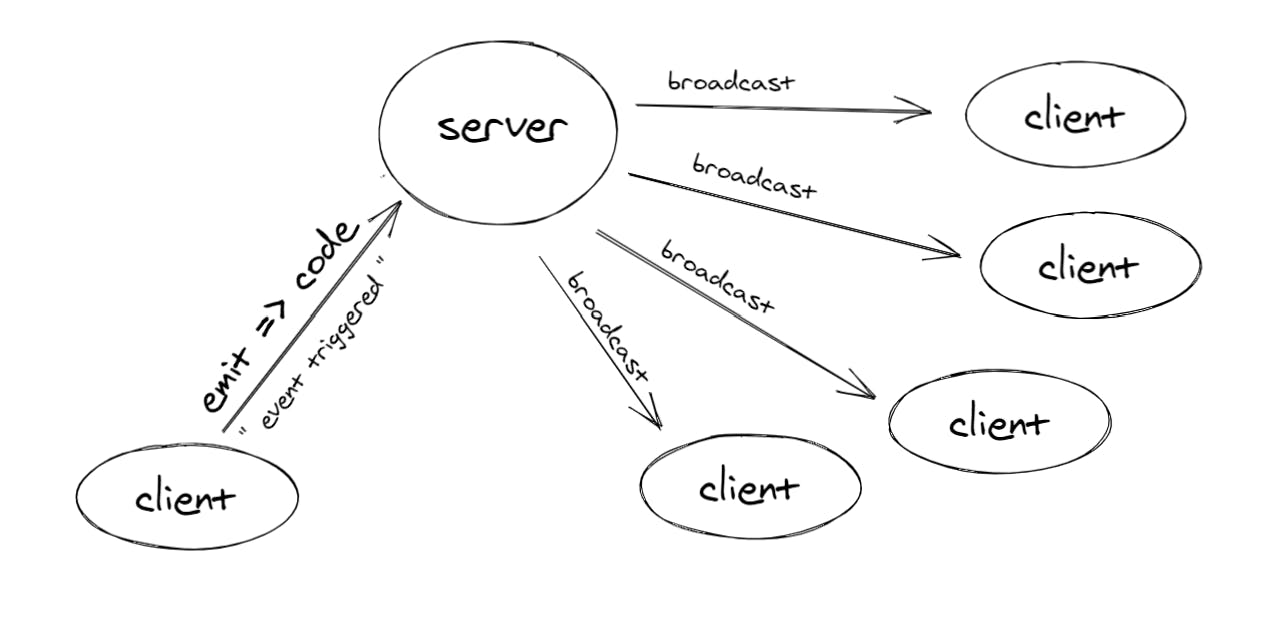
Approach📝: We know that Socket.IO provides event-based communications💬, so we considered adding an onChange event handler in the code editor👨💻, which will be triggered every time there is a code change. Now we can send the updated code from client to server using socket.emit("event name", data). The server will handle this event using socket.on("event name", (data) => ()) So once we receive updated code in server⚙️, using socket.broadcast.emit(); we can send the updated code to all clients(sockets🏃).

//frontend🌞
const handleChange🔧 = (newCode📩) => {
socket.emit("codeChange💬", newCode);
};
//backend⛅
socket.on("codeChange💬", (newCode📩) => {
// Send the new code🚀 to all the sockets🏃
socket.broadcast🌍.emit("codeChange💬", newCode);
});
After broadcasting the newCode, other clients can received the code by using socket.on() method.
//frontend
socket.on("codeChange💬", (newCode📩) => {
setCodeValue👩💻(newCode📩); //setting up the new value🚀🔥
});
And its done, we finally made our Code Editor Collaborative🚀🔥🔥


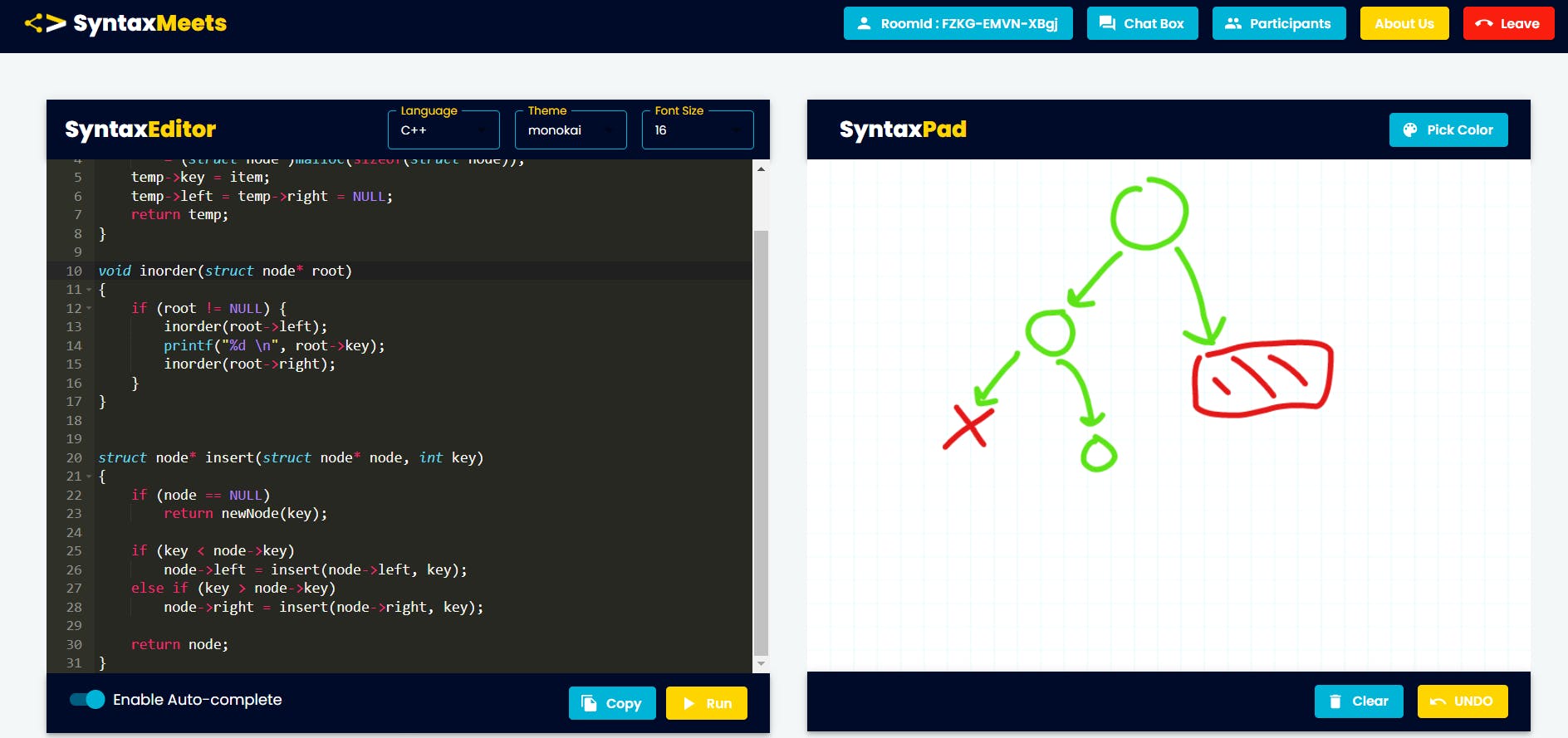
UI Design🎨🖌️

We at SyntaxMeets believe that User Interface (UI) Design links our users👥 and the website. So it is our uttermost duty to deliver a beautiful experience🤩. We decided to split the viewport into two halves. The first half is the SyntaxEditor(code arena)👨💻 and SyntaxPad(canvas)🎨 on the other side. This allows the user to code and analyze the algorithm simultaneously.



Showcased at🥇:-
Websites Promoting SyntaxMeets🚀:
- 🌟españamadrid.com
- 🌟webeenow
- 🌟wwwhatsnew
- 🌟tekcrispy
- 🌟unividafup
- 🌟kachibito
- 🌟diariotecnologia
- 🌟blockmagic
- 🌟steemhunt

Creators😎
Dhruv Kothari (Third Year CSE Student)🧠👨💻🚀💜
- github: github.com/kothariji
- linkedin: linkedin.com/in/kotharidhruv
Akash Salvi (Third Year CSE Student)🧘🔭👨🎓👽
- github: github.com/Akash-Salvi
- linkedin: linkedin.com/in/akash-salvi-30327217b
Nishant Handge (Third Year CSE Student)💻📱👨💻💥
- github: github.com/Nishant127
- linkedin:linkedin.com/in/nishant-handge-618673190
 Team Members - Dhruv Kothari Akash Salvi Nishant Handge ADITYA NAWAL 🚀🚀
Team Members - Dhruv Kothari Akash Salvi Nishant Handge ADITYA NAWAL 🚀🚀
